HTML/CSS/JavaScript
web 标准
在不同网页中有相同展示,利与维护,减少流量消耗…
Structure 对网页进行整理和分类 HTML
Presenta IU外观设计 CSS
Behavior 网页交互 Javascript
结构写到HTML ,表现写在CSS,行为写在Javascript
HTML 语法规范
概述
<html>(开始)</html>(结束) –>双标签<br />–>单标签
标签关系
包含关系
1
2
3<head>
<title> </title>
</head>并列关系
1
2
3
4<html>
<head> </head>
<title></title>
</html>
HTML basic tags
<html></html>HTML标签<head></head>文档头部<title></title>文档的标题 可跟改的网页标题<body></body>文档主体 页面内容放在body之中Example:
1
2
3
4
5
6
7
8<html>
<head>
<title> 第一个页面</title>
</head>
<body>
乾坤未定,你我皆是黑马!
</body>
</html>
Effective Tools
1 | -Dw |
Vscode 的使用
- Search
Chineseto download the Chinese version- Search
OPen in BrowserRight-click and select the browser to open the HTML file- Search
Auto Rename TagAutomatically rename matching HTML/XML tags
文档类型声明标签
<!DOCTYPE html>: 采取HTML5版本显示网页(必须写在<html>之前)
lang语言种类(这种属性针对于浏览器的翻译)
endefined Englishzh-CNdefined Chinesefrdefined French
字符集
多个字符的集合,以便计算机识别和储存各种文字
用在
<head>标签内,通过<meta>标签的charset属性规定HTML文档使用哪种字符Example :
<meta charset="UTF-8" />charset 常用的值有: GB2312、BIG5、GBK 、UTF-8(万国码)
该语法必须要写否则会出现乱码的情况,一般使用UTF-8编码
HTML常用标签
标签语义(使页面结构更清晰)
标题标签:
<h1>-<h6>大小逐步递减 Example:<h1> 一级标题 < /h1>(写在<body>内部)段落和换行标签:
<p> Content </p>and<br />文本格式化标签:
- 加粗
<strong> </strong>or<b> </b> - 倾斜
<em> </em>or<i> </i> - 删除线
<del> </del>or<s> </s> - 下划线
<ins> </ins>or<u> </u>
- 加粗
<div> 和<span>: 是一个盒子用来装内容<div> </div>独占一行<span> </span>一行可放多个盒子
图像标签和路径
图像标签:
<img src="图像URL" />(指定图像文件的路径和文件名)alt替换文本,图像显现不出来的时候用文字替换```Example:
<img src = "XXX.jpg" alt ="图片注释" />title提示文本,鼠标放在图片上提示文字
Example:<img src = "XXX.jpg" alt ="图片注释" title ="爱心湖" />widthsetting the photo’s widthheightsetting the photo’s heightExample :
<img src = "XXX.jpg" alt ="图片注释" title ="爱心湖" width="500" height="400"/>border设置图像的边框粗细Example :
<img src = "XXX.jpg" alt ="图片注释" title ="爱心湖" width="500" height="400" border="15"/>路径
相对路径
..上一级目录../下一级目录Example :
<img src ="照片/爱心湖.jpg" />绝对路径:
路径的全部名称
Example :
<img src ="照片/爱心湖.jpg" />
超链接标签
- 语法格式 :
<a href="跳转目标" target="目标弹出方式"> 文本或图像</a>herf 用于指定连接目标的url地址 (必须写出) 使其具有超链接的功能
target 指定链接页面打开方式 :
_self为默认值_blank新窗口打开- 链接方式
外部链接:
https://chucklery.github.io内部链接:Example:
<a href ="XXX.html">XXX</a>(本地的HTML文件)
空链接:<a href="#">XXX</a>
下载链接:<a href="XXX.zip">下载链接</a>
锚点链接:(点击链接,快速定位页面中的某个位置)Example:
<a href ="#名字"> 文本 图像</a><h3 id =名字>本文 图像</h3>
HTML 中的注释和特殊字符
CSS
1. Contrast Normalize and Reset
reset.css重置样式表的目标是减少浏览器在默认行高、边距和标题的字体大小等方面的不一致。
在写页面时,由于HTML标签自带一些CSS属性,导致在调试样式的时候会出现各种奇怪的问题,为了大概率避免这些问题,在写CSS之前可以引用一下代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Normalize.css
Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。Normalize.css现在已经被用于Twitter Bootstrap、HTML5 Boilerplate、GOV.UK、Rdio、CSS Tricks 以及许许多多其他框架、工具和网站上。
[Normalize.css项目地址](Normalize.css: Make browsers render all elements more consistently. (necolas.github.io))
-
综述
Normalize.css是一种CSS reset的替代方案。创造
normalize.css有下面这几个目的:- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
Normalize.css支持包括手机浏览器在内的超多浏览器,同时对HTML5元素、排版、列表、嵌入的内容、表单和表格都进行了一般化。尽管这个项目基于一般化的原则,但我们还是在合适的地方使用了更实用的默认值。Normalize vs Reset
知道
Normalize.css和传统Reset的区别是非常有价值的。1. Normalize.css 保护了有价值的默认值
Reset通过为几乎所有的元素施加默认样式,强行使得元素有相同的视觉效果。相比之下,Normalize.css保持了许多默认的浏览器样式。这就意味着你不用再为所有公共的排版元素重新设置样式。当一个元素在不同的浏览器中有不同的默认值时,Normalize.css会力求让这些样式保持一致并尽可能与现代标准相符合。2. Normalize.css 修复了浏览器的bug
它修复了常见的桌面端和移动端浏览器的bug。这往往超出了
Reset所能做到的范畴。关于这一点,Normalize.css修复的问题包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。可以看以下这个例子,看看对于HTML5中新出现的
input类型search,Normalize.css是如何保证跨浏览器的一致性的。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20/**
* 1. Addresses appearance set to searchfield in S5, Chrome
* 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof)
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Removes inner padding and search cancel button in S5, Chrome on OS X
*/
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: none;
}3. Normalize.css 不会让你的调试工具变的杂乱
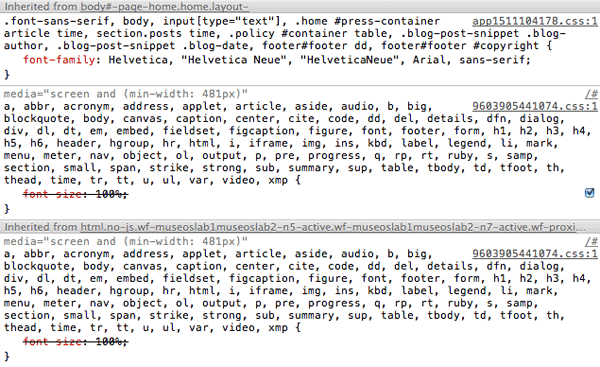
使用Reset最让人困扰的地方莫过于在浏览器调试工具中大段大段的继承链,如下图所示。在
Normalize.css中就不会有这样的问题,因为在我们的准则中对多选择器的使用时非常谨慎的,我们仅会有目的地对目标元素设置样式。
4. Normalize.css 是模块化的
这个项目已经被拆分为多个相关却又独立的部分,这使得你能够很容易也很清楚地知道哪些元素被设置了特定的值。因此这能让你自己选择性地移除掉某些永远不会用到部分(比如表单的一般化)。
5. Normalize.css 拥有详细的文档
Normalize.css的代码基于详细而全面的跨浏览器研究与测试。这个文件中拥有详细的代码说明并在Github Wiki中有进一步的说明。这意味着你可以找到每一行代码具体完成了什么工作、为什么要写这句代码、浏览器之间的差异,并且你可以更容易地进行自己的测试。
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
如何使用 normalize.css
首先,安装或从Github下载Normalize.css,接下来有两种主要途径去使用它。
- 策略一:将
normalize.css作为你自己项目的基础CSS,自定义样式值以满足设计师的需求。 - 策略二:引入
normalize.css源码并在此基础上构建,在必要的时候用你自己写的CSS覆盖默认值。
JavaScript:语言及实现
包含ECMAScirpt、DOM、BOM。
1. ECMAScript:语言标准和语言版本
ECMA 是 “ ECMAScript ” 规范下的 JavaScript 语言标准化的机构。ECMAScript 和 JavaScript ,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript),可互换。
ES6 表示语言(标准)的第 6 版
2.DOM
- Document
- Anchor
- Area
- Base
- Body
- Button
- Canvas
- Event
- Form
- Frame
- Frameset
- IFrame
- Image
- Input Button
- Input Checkbox
- Input File
- Input Hidden
- Input Password
- Input Radio
- Input Reset
- Input Submit
- Input Text
- Link
- Meta
- Object
- Option
- Select
- Style
- Table
- TableCell
- TableRow
- Textarea
3. BOM
setTimeout
闭包
4. 异步编程
在 JavaScript 中,Promise 和 async/await 是处理异步编程的两种重要机制。它们帮助开发者编写更清晰、更易于理解的代码,尤其是在处理需要等待完成的任务(如网络请求、文件读写等)时。下面我将分别解释这两个概念:
Promise
定义:
Promise是一种用于异步计算的对象。它代表了一个可能还不可用的值,或者一个在未来某个时间点才可用的最终结果。状态:一个
Promise对象有三种状态:- Pending(进行中):初始状态,既不是成功,也不是失败状态。
- Fulfilled(已成功):意味着操作成功完成。
- Rejected(已失败):意味着操作失败。
方法:
.then():当Promise成功解决时调用。.catch():当Promise失败时调用。.finally():无论Promise成功还是失败,都会调用。
使用场景:当你需要执行一个异步操作,但又不想使用回调函数(这会导致所谓的“回调地狱”)时,可以使用
Promise。
async/await
定义:
async/await是基于Promise的语法糖,它使得异步代码的编写和同步代码一样直观和易于理解。async:
async关键字用于声明一个函数是异步的。这意味着该函数会返回一个Promise对象。await:
await关键字用于等待一个Promise解决。它会暂停async函数的执行,直到Promise解决(无论是成功还是失败),然后继续执行函数的剩余部分。使用场景:当你需要编写复杂的异步逻辑,但又希望代码看起来像是同步执行的,可以使用
async/await。
理解示例
假设我们有一个异步函数,它模拟了一个网络请求:
1 | function fetchData() { |
使用 Promise
1 | fetchData() |
使用 async/await
1 | async function fetchDataAsync() { |
在 async/await 示例中,await 关键字使得我们可以暂停 fetchDataAsync 函数的执行,直到 fetchData 函数中的 Promise 解决。这样,代码的逻辑更加清晰,易于理解。
总结来说,Promise 提供了一种处理异步操作的机制,而 async/await 则在此基础上提供了一种更简洁、更直观的写法。两者都是现代 JavaScript 开发中不可或缺的工具。
setTimeout函数
setTimeout函数 0 秒延时并不代表立即执行!
属于 宏任务的 setTimeout 需等待同步任务、微任务、DOM渲染完成后,通过事件轮询触发执行
所有 setTimeout 的开始计时时间几乎相同
延时相同的 setTimeout ,会按 setTimeout 的出现的先后顺序执行
延时不同的 setTimeout ,延时越久的 setTimeout 越晚执行
代码分析
1 | async function testAsync(){ |
这段代码是一个使用 JavaScript 编写的异步函数示例,它展示了 Promise 和 async/await 的使用。下面是对每行代码的解释以及整个函数的执行顺序:
async function testAsync(){- 定义了一个名为testAsync的异步函数。在异步函数内部,可以使用await关键字来等待一个Promise的解决(resolve)。console.log(111)立即执行,打印数字 111 到控制台。const promise = new Promise((resolve, reject)=>{创建了一个新的Promise对象,它接受一个执行器函数作为参数,该函数有两个参数:resolve和reject。resolve用于在异步操作成功时调用,reject用于在异步操作失败时调用。setTimeout(()=>{设置了一个定时器,将在大约 2 秒后执行回调函数。console.log('world')- 定时器的回调函数中,首先打印字符串 ‘world’ 到控制台。resolve("nihao")然后调用resolve函数,并传递字符串 “nihao” 作为解决值。}, 2000)-定时器函数设置为 2 秒后执行。console.log('hello')立即执行,打印字符串 ‘hello’ 到控制台。console.log(222)立即执行,打印数字 222 到控制台。const res = await promise使用await关键字等待promise被解决。await会暂停testAsync函数的执行,直到promise被解决。解决后,res变量将被赋值为 “nihao”。console.log(333)在await之后的代码,直接打印数字 333 到控制台。return res函数返回promise解决后的值,即 “nihao”。testAsync().then(res=>console.log(res))- 调用testAsync函数,并使用.then()方法来处理返回的Promise。当testAsync函数解决时,then方法中的回调函数会被调用,并打印res变量的值,即 “nihao”。
执行顺序如下:
- 打印 111。
- 打印 ‘hello’。
- 打印 222。
- 等待 2 秒(定时器延迟)。
- 打印 ‘world’。
- 打印 333。
testAsync函数解决,接收异步函数testAsyncTest的返回的res对象中的resovle值(相当于return?),触发.then()方法中的回调函数。- 打印 “nihao”。
注意,await 关键字只能在 async 函数内部使用,而且它会暂停函数的执行,直到 Promise 被解决或拒绝。在这个例子中,await 暂停了 testAsync 函数的执行,直到 promise 被解决。
1 | ([1,1,1,1,1,1,1]).map((n,i)=>i).forEach(i=>console.log(i)) |
([1,1,1,1,1,1,1])- 这是一个包含七个元素(全部为数字1)的数组。.map((n, i) => i)-map方法创建一个新数组,其结果是该数组中的每个元素都调用一次提供的函数后的返回值。- 参数:
n:当前元素的值。i:当前元素的索引。
- 返回值:函数返回的是当前元素的索引
i,而不是元素的值。
- 参数:
.forEach(i => console.log(i))-forEach方法对数组的每个元素执行一次提供的函数。- 参数:
i,这是map方法返回的新数组中的每个元素(即原数组的索引)。 - 操作:对于数组中的每个索引,执行
console.log(i),即将每个索引打印到控制台。
- 参数:
执行顺序
创建数组:首先创建一个包含七个1的数组
[1,1,1,1,1,1,1]。调用
map方法:- 遍历数组中的每个元素(1),并为每个元素调用函数
(n, i) => i。 - 这个函数返回的是元素的索引,而不是元素的值。
- 结果是一个新的数组
[0, 1, 2, 3, 4, 5, 6],每个元素是原数组中相应元素的索引。
- 遍历数组中的每个元素(1),并为每个元素调用函数
调用
forEach方法:- 遍历由
map方法返回的新数组[0, 1, 2, 3, 4, 5, 6]。 - 对于这个新数组中的每个元素(即索引),执行
console.log(i)。 - 依次打印出
0, 1, 2, 3, 4, 5, 6。
- 遍历由


